Responsive Web Design: Designing a Website for Mobile Devices
 I created a post a while ago, that captures user agent string to determine device width, height and aspect ratio of different mobile devices. The idea was to get a sense of those specs to assist me in making my site responsive to mobile devices. You can see if you access this site from a mobile device, or adjust your browser window size if you are on a computer, that my site layout changes to accommodate different screen sizes. Responsive web design is a big thing now, that more and more people are accessing the web using mobile devices, every website should be optimized to accommodate smaller screen size, even if it’s a fixed width design. So here are my notes on how to go about it.
I created a post a while ago, that captures user agent string to determine device width, height and aspect ratio of different mobile devices. The idea was to get a sense of those specs to assist me in making my site responsive to mobile devices. You can see if you access this site from a mobile device, or adjust your browser window size if you are on a computer, that my site layout changes to accommodate different screen sizes. Responsive web design is a big thing now, that more and more people are accessing the web using mobile devices, every website should be optimized to accommodate smaller screen size, even if it’s a fixed width design. So here are my notes on how to go about it.
1. Viewport meta tag in HTML header
Viewport is basically an effective screen size for a mobile device. By using a special meta tag in the HTML header, your site tells a mobile device how many pixels to clam into its tiny screen. Without it, a device to fall back to using its default setting, which is 980 pixels for iPhone, unless a content is wider than that. So even if you are using a fixed width design, you should at least set this to match your content – like this:
<meta name="viewport" content="width=1024">
Obviously, width set here should be equal to, or slightly wider than your web content to make sure you have a little bit of margin next to your text for readability.
To make a website responsive, you want devices to display a site using its native screen resolution. Setting a viewport width to “device-width” takes care of that. Here is the the setting for my site:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
You need to set the initial scale to 1, otherwise iPhones and iPads will automatically adjust scaling to show content in 980 pixels anyway. Maximum scale that I set basically disables user from zooming in and has a similar effect to setting “user-scalable=no”, which may not be ideal, but it takes care of one issue with iOS Safari browser:
An issue with iOS Safari auto scaling
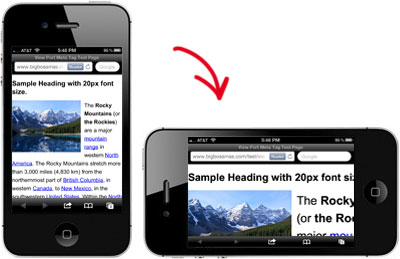
If you declare viewport setting with width set to device-width, and initial-scale at 1, you will notice that when you switch from portrait view to landscape view, the content effectively zooms in with some of the content cut off to the right. If you have an iPhone or iPad, you can see it in my test page I set up here.

Displaying my test page in portrait view (left) and then switching to landscape view (right) cause some problem.
Some say that it’s a bug, but it seems to me, it’s just iOS Safari trying to keep viewing area the same when you change orientation. For example, using an iPhone with a portrait view sets the viewport to 320 pixels. Switching to landscape view, viewport changes to 480 pixels. But iPhone tries to keep the viewing area the same, so it automatically adjusts the scaling to show 320 pixels of content, even though viewport is now at 480 pixels, and some content on the right is pushed out of view.
By setting “user-scalable=no”, it disables iPhone from changing scale and takes care of the issue, but an user will not be able to zoom in or out as well. Instead, I set “maximum-scale=1.0”, which disables just the zoom-in, so it fixes the issue without sacrificing the ability to zoom out. To me, this is better because it will be a problem if a content spills out of the content area for some reason, and an user cannot zoom out to get the whole picture. You can set CSS to avoid this situation, as mentioned later, but you never know – my aforementioned post is a good example with my table growing way too wide for an iPhone…
2. CSS Media Query
On to CSS. Media Query implemented in CSS3 specification is what makes responsive design accessible. It’s basically a conditional statement for CSS which you can use to specify CSS declarations for only the devices that matches the statement. There are two ways to implement media query to a website:
- Point to different CSS style sheets depending on a media type and screen size.
- Have a conditional statements in CSS style sheet for media type and screen size.
I prefer the latter, so I can keep everything in one place. Also, it’s way easier to implement for CMS like WordPress.
Basic syntax for media query conditional statement is like this:
@media handheld, screen and (max-device-width: 480px) {
body { width:100%; }
/* and other declarations */
}
@media screen and (min-width: 481px) and (max-width: 1024px) {
body { width:100%; }
/* and other declarations */
}
@media screen and (min-width: 1025px) {
body { width:100%; }
/* and other declarations */
}
@media print {
body { width:100%; }
/* and other declarations */
}
This separates screen size to roughly three categories: mobile phones, tablets, and computers. I put media type “handheld” in there since it’s part of the CSS specification, but it’s rarely implemented. I also set one for media type “print” for controlling print style as well. There are other media types that can apply here, but most of them are rarely used, and I wouldn’t know how to go about styling for braille tactile devices anyway.
Now, how to go about setting break points for media query? The above example uses specs for iPhone (320 x 480) and iPad (768 x 1024), and I think it suffices for the most part. But seeing some device specs from my aforementioned post, it seems that iPhone’s 320 x 480 screen is actually smallish compared to other Android devices. For example, a device screen size for EVO (Sprint APC715CKT) is at 360 by 640 pixels, which is considerably larger. But in the end, it all depends on the content. For a newspaper style layout with lots of columns and widgets, it may make sense to subdivide more. If are not sure, I’d recommend looking around and get some ideas to apply to your site.
3. Make contents fluid
Obviously, responsive design calls for fluid layout. My general approach is setting width at 100% and maximum width at a fixed number of pixel. So my main content area will span the whole screen width for smaller screens, but it will not get wider than 640 pixels, for example. Using “box-sizing: border-box;” in a style sheet works great for this, since this allows me to set a container width to 100%, with a padding inside set in pixels.
Also, it’s important to set your images to be flexible, so large images won’t spill out of the content area. You can do this easily by setting maximum width in CSS:
img {
max-width: 100%;
height: auto;
}
You can also set this to any other media content such as embedded video player.
4. Text zoom for iOS devices
Not necessarily related to Responsive Design, but one thing that I usually do is stopping iOS devices from automatically making fonts bigger. It’s Apple’s way of making sure that you can read text easily and click on small links, but it can cause problems especially when you have fixed height content.
body { -webkit-text-size-adjust: 100%; }
Lot of sites I see actually talk about setting this property to “none”, which disables the iOS device text zoom, but it also disables text zoom in regular Safari. When you zoom in, everything but the text gets bigger. Not very useful.
5. Test it, and bask in glory
You can test any site for responsiveness simply by resizing your browser window. There are also sites that will show your site in different screen sizes. It’s useful to see all the variations side by side.
But in the end, you should really check the site using actual mobile devices, because not only you can check how a site displays on different device screens, you can really check usability, and you may discover some unexpected issues. For example, I discovered some bug with position:fixed properties with some tablets when I went to Best Buy to test, which forced me to change some setting on my site.
There will probably be some compromises and you may find some designs are simply not feasible to make it responsive. But when it’s done right, I think it can only enhance user experience and you can deliver your content more effectively. Most of all, you will probably feel better about your site and yourself, which is really important.
top photo: ©123RF Stock Photos